上一章 的hello world中,我们学会了如何构造一个地图并展现在dom内,但只是一个背景地图而已,接下来我们将学习如何添加自定义数据。
demo
先看下demo,我们在地图上添加两个红点
这次,我们不直接看代码,先看一下mapbox的对象模型:
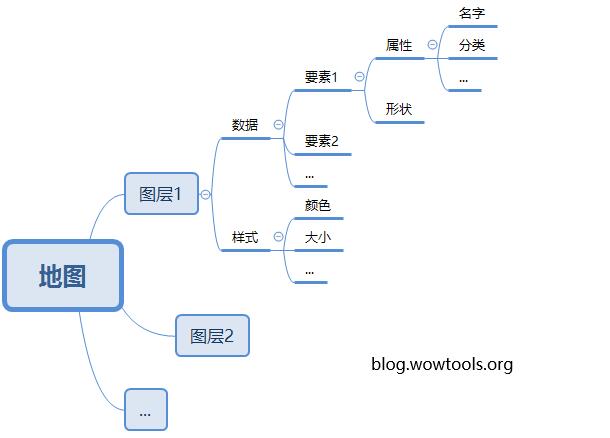
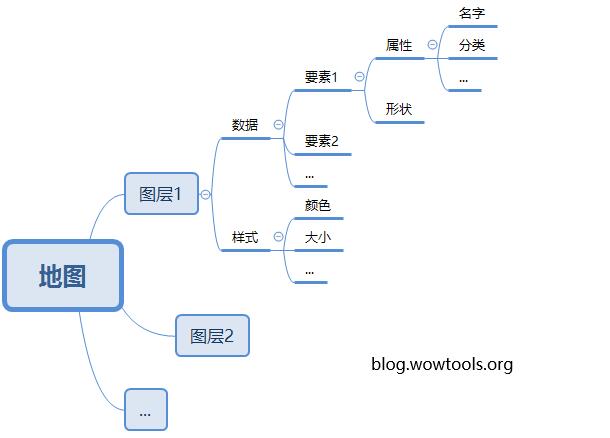
mapbox对象模型

如图所示,mapbox的对象分为了若干个层级:
地图(map)
上一章中我们已经了解到,要展现地图,先要创建一个map对象并将其绑定到dom上。
一个地图下面包含了多个图层。
图层(layer)
一个地图下面包含了多个图层,例如上章的demo中,背景地图里也包含了街道、水系、形状区域等图层(这些图层在配置了style参数后,自动添加到了地图中),
本章的demo中我们画的两个红点也是在一个图层中。
图层下包含了数据和样式。
数据(source)
source的中文翻译比较多,译作“数据源”、“来源”、“要素源”之类。。source可以理解为一张数据库表,我们把表中的数据传给mapbox,才能把它展现出来。
数据由多个要素组成,每个要素可以理解为表中的一行数据。
样式(style)
样式就是展现数据的方式,例如本章demo中把数据展现为红色的圆点,就是样式的作用。
要素(feature)
每个要素可以理解为表中的一行数据。要素中包含了两部分内容,**属性(properties)和形状(geometry)**。
属性就是常规的字段,一般用key-value的形式表示,如{name:"张三",age:25}。
形状存放了要素的坐标信息。
demo代码解析
了解了mapbox的对象模型,我们就可以对照模型来看代码了:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
| <script src='https://api.tiles.mapbox.com/mapbox-gl-js/v1.1.1/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v1.1.1/mapbox-gl.css' rel='stylesheet'/>
<div id='map' style='width: 90%; height: 300px;'></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1IjoiaW1saXV5dSIsImEiOiJjbDM4aHM4eXowMDBpM2RvZGdxdGZjeWMxIn0.mYtay02E_Z4iYOsDx3IdoA';
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v9',
center: [116.405419, 39.923568],
zoom: 11
});
map.on('load', function () {
const mySource = {
"type": "geojson",
"data": {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [116.338728, 39.913385]
},
"properties": {
"name": "点1",
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [116.405419, 39.923568]
},
"properties": {
"name": "点1",
"type": "测试类型"
}
}
]
}
}
map.addSource('source1', mySource)
map.addLayer({
"id": "testLayer",
"source": 'source1',
"type": "circle",
"paint": {
"circle-color": "#FF0000",
"circle-radius": 20
}
});
});
</script>
|
注释1:
mapbox提供多种类型的source,这里我们选择了最容易理解的geojson source,其它的类型我们将在后续章节中见到
注释2:
data里传入了一个特殊格式json,这种格式的json我们称为geojson,它以指定的格式描述了要素的属性和形状,有关geojson的详细信息,我们将在下一章描述